Amplifying accessibility: An inclusive design guide for a more accessible website
Introduction
It was over three years ago that we sat with Scope to discuss their work on The Big Hack campaign. Scope’s mission is to improve digital products and services for disabled people by ensuring that the digital world is accessible to everyone. Whether you design or build websites, apps or software, it’s always an essential objective that our creations are available to as many people who want and need them as humanly possible. It’s the only way a digital product or service can reach its fullest potential, commercially or otherwise.
That’s why we were shocked to learn that less than 2% of the world’s top one million websites were fully accessible for all users in 2020*. At Studio Republic, we take great pride in our creative and digital for good ethos. But in order to work as ethically as possible, we knew we had to learn to design more accessibly and inclusively. Beyond it being the right thing to do, the economic case was overwhelming.
Inspired by the The Big Hack, we realised we have an important responsibility as creators of the digital world, to help make it a far more inclusive place for disabled people and others through our work and by encouraging others to do the same. That’s why we originally embarked on our education journey. We learned how to create more inclusive products and integrated our findings into our own testing processes of which we have shared in this guide.
We’re far from perfect and there’s a lot more we have to learn, but we accept our responsibility to think, design and build things more accessibly moving forward. We hope this easy-to-follow guide inspires you to join us on the journey, only together can make a collective change to the 2% accessibility stat and make the digital world a more inclusive place for everyone.
4 key principles
These Inclusive Digital Design Principles are about putting people first. It’s about designing for the needs of people with permanent, temporary, situational, or changing disabilities — all of us really. They are intended to give anyone involved in the design and development of websites and applications – designers, user experience professionals, developers, product owners, idea makers, innovators, artists and thinkers – a broad approach to inclusive design.
The Web Content Accessibility Guidelines (WCAG) are split into 4 key principles which this guide covers to provide you with a rule book for inclusive digital design.
PERCEIVABLE
IS IT PERCEIVABLE?
Can users perceive the content? Just because something is perceivable with one sense, such as sight, that doesn’t mean that all users can perceive it.
So tips include:
- Text Alternative: Providing text alternatives for any non-text content
- Time-based media: Providing alternatives for time-based media
- Adaptable: Create content that can be presented in different ways without losing information
- Distinguishable: Create content that can be presented in different ways without losing structure
OPERABLE
IS IT OPERABLE?
Are UI components are UI components navigable? For example, if a component requires a hover state event to trigger functionality that would not be possible with someone using a touch device or somebody who cannot use a mouse.
So tips include:
- Keyboard accessible: make all functionality accessible from a keyboard
- Time sensitive material: provide users with enough time to read and use content
- Seizures & physical reactions: do not design content that is known to cause seizures and cause physical reactions
- Navigable: provide ways for users to navigate, find content and determine where they are
- Input modalities: make it easier for users to operate functionality through various inputs
UNDERSTANDABLE
IS IT UNDERSTANDABLE?
Can users understand the content? is the interface consistent enough for users to avoid confusion?
So tips include:
- Readable: make text content readable and understandable
- Predictable: make web pages appear and operate in predictable ways
- Input assistance: help users avoid and correct mistakes
ROBUST
IS IT ROBUST?
Can content be consumed by all required browsers? does it work with assistive technology?
So tips include:
- Compatibility: maximise compatibility with current and future browsers, including assistive technology
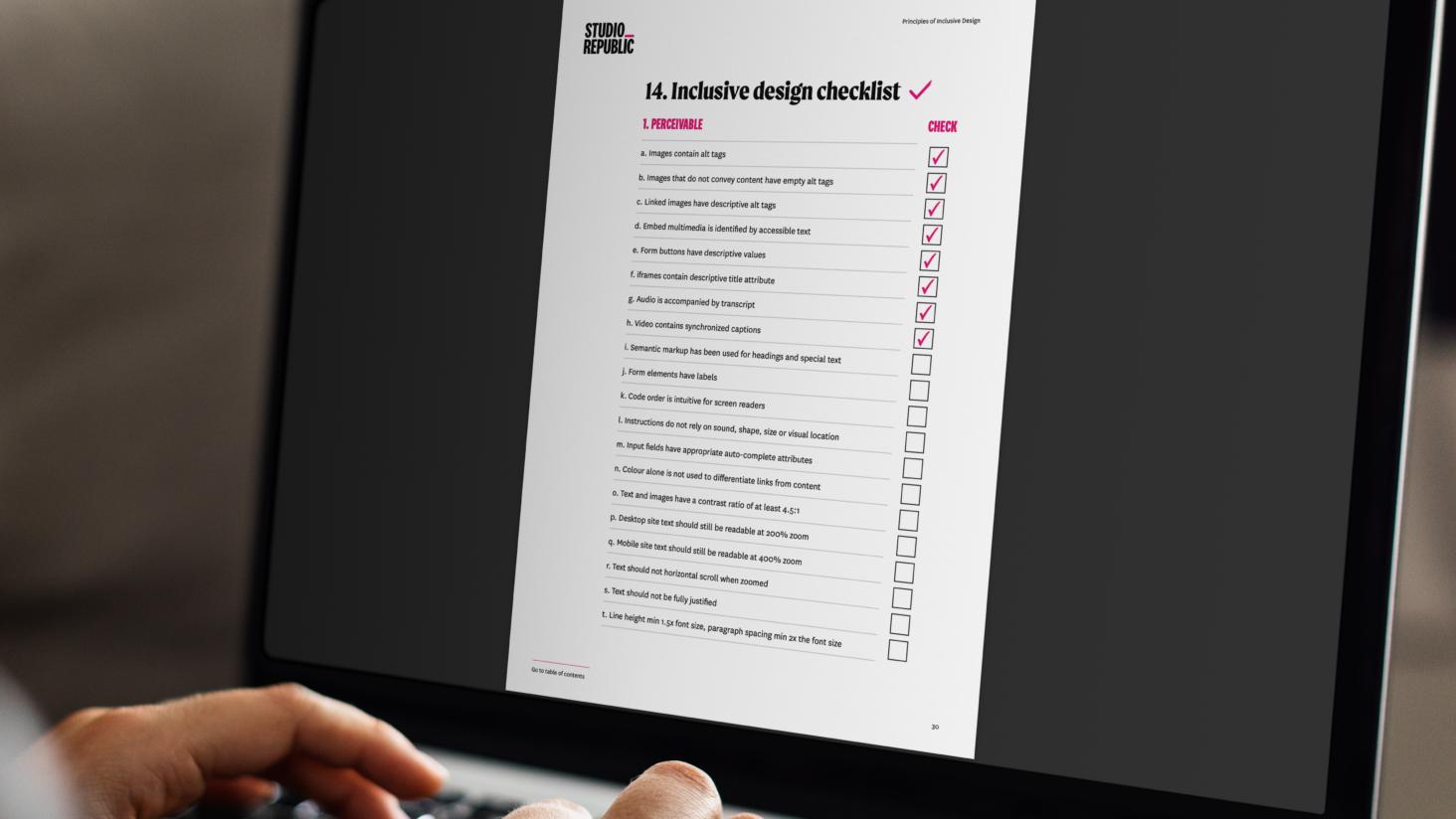
Inclusive Digital Design Checklist
You can use the interactive inclusive design checklist to make sure you are following all of the principles outlined in this document and tick each item off when it has been accounted for, reviewed and implemented.
Finally, there are some useful links for additional reading:
4 key principles:
PERCEIVABLE:
www.w3.org/TR/WCAG21/#perceivable
OPERABLE:
www.w3.org/TR/WCAG21/#operable
UNDERSTANDABLE:
www.w3.org/TR/WCAG21/#understandable
ROBUST:
www.w3.org/TR/WCAG21/#robust
The World Wide Web Consortium (W3C):
WEB ACCESSIBILITY FUNDAMENTALS INTRODUCTION:
www.w3.org/WAI/fundamentals/accessibility-intro/
WEB CONTENT ACCESSIBILITY GUIDELINES (WCAG):
www.w3.org/WAI/standards-guidelines/wcag/
Scope – the disability equality charity in England and Wales:
SCOPE THE BIG HACK:
www.scope.org.uk/big-hack/
SCOPE ACHIEVING EQUALITY FOR DISABLED PEOPLE:
www.scope.org.uk/campaigns/independent-confident-connected/
How to get the most from this guide
- Open the document: This document is an interactive PDF. So to ensure you are getting the best experience from it, please open with software such as Adobe Acrobat or Preview to best take advantage of its capabilities.
- Learn the principles: Each card, categorised under each chapter and category provides an illustrated guideline of best practice. Learn them so you can then implement in your product. Each of these rule pages have a link to the checklist in the top right corner for quick navigation.
- Use links to navigate: Links allow you to navigate the document quickly and seamlessly. You can click to any area from the table of contents. The link to the contents page is in the footer of each page.
- Use the checklist: You can use the checklist to tick off the rules which you have implemented in your product as part of your process. You can click back to any of the sections or information cards on the checklist by clicking on the description or by navigating via the contents page.
Are you ready to take your digital accessibility to the next level?
Please help us make this guide reach as many people as possible and make the web a fairer place for all. Just fill in this brief form to download
"*" indicates required fields