A guide to our UX discovery workshop
Introduction
When starting a new web design or UX audit project with a client, one of the key elements we begin with is running a UX workshop. As the UX Lead, I take our clients through these workshops to gain key insights that will help create an unforgettable user experience that also successfully meets objectives. This kicks off with the first step in our process: the empathise phase. In this phase, we seek to fully immerse ourselves in the project to gain a deep understanding of user needs, business needs, project goals, personas, and more – helping us to define the challenges we need to overcome that will take the project forward.
In this guide I’ll give you the inside scoop into this workshop, with the details on how we run it, what to expect, and why this is a crucial part of the UX development journey.
So, whether you are reading this as a new client about to join us in this workshop, or you’re interested in working with us in the future, I hope to give you a good idea what’ll be needed to get the most of this process!

About User Experience Design
Firstly, it is important to understand exactly what user experience (UX) design is. If you’re not familiar with the term, UX design is the process of enhancing user satisfaction when a person engages with your website or digital product by improving the feelings they experience while using it.
It’s about solving problems, building journeys, driving conversions and, above all, empathy. By truly understanding the user’s need, we can use this intelligence to create an effective and meaningful solution.
Let’s get into the nitty gritty…
Miro – the tool we use
Before diving into the workshop, we like to help you get up to speed with everything you need first. This includes signing up for a free Miro account. You may already be familiar with the online whiteboard tool Miro, but if you aren’t, it is an excellent platform that helps teams to easily collaborate remotely and provides the perfect functionality for our workshop.
On the day of the workshop, we’ll run a short ice-breaker activity that doubles up as a tutorial for Miro so you feel comfortable and confident before getting started. Even though we’ll take you through the basics, we still always recommend having a quick practice yourself before the workshop to do the following:
- Create a new blank board once you have set up an account.
- On your blank board select (N) on the keyboard to create a sticky note, choose a colour and then click anywhere on the board to add it to the page.
- Double click on a sticky note to begin typing inside it.
- To duplicate a note or object you can either use: Ctrl + D (Windows) Cmd + D (Mac), hold Alt + drag (Windows) Option + drag (Mac) or simply copy and paste.
- Zoom in Ctrl + + (Windows) Cmd + + (Mac) Zoom out Ctrl + – (Windows) Cmd + – (Mac)
- Move around the canvas by using your trackpad or mouse or hold space bar + drag
If you master these then you’ll be all set when we send out the link to our board for the workshop!
What we’ll cover
The workshop is split into four parts:
- Recap the brief and identify the project requirements
- Key user group insight through creating personas
- Reviewing content and page structure
- Additional questions and summary
1) Recap the brief and identify the project requirements
The purpose of this exercise is to ensure that by the end, nothing is missing from the brief and we have a clear understanding of the key challenges and requirements we need to create a slick UX design.
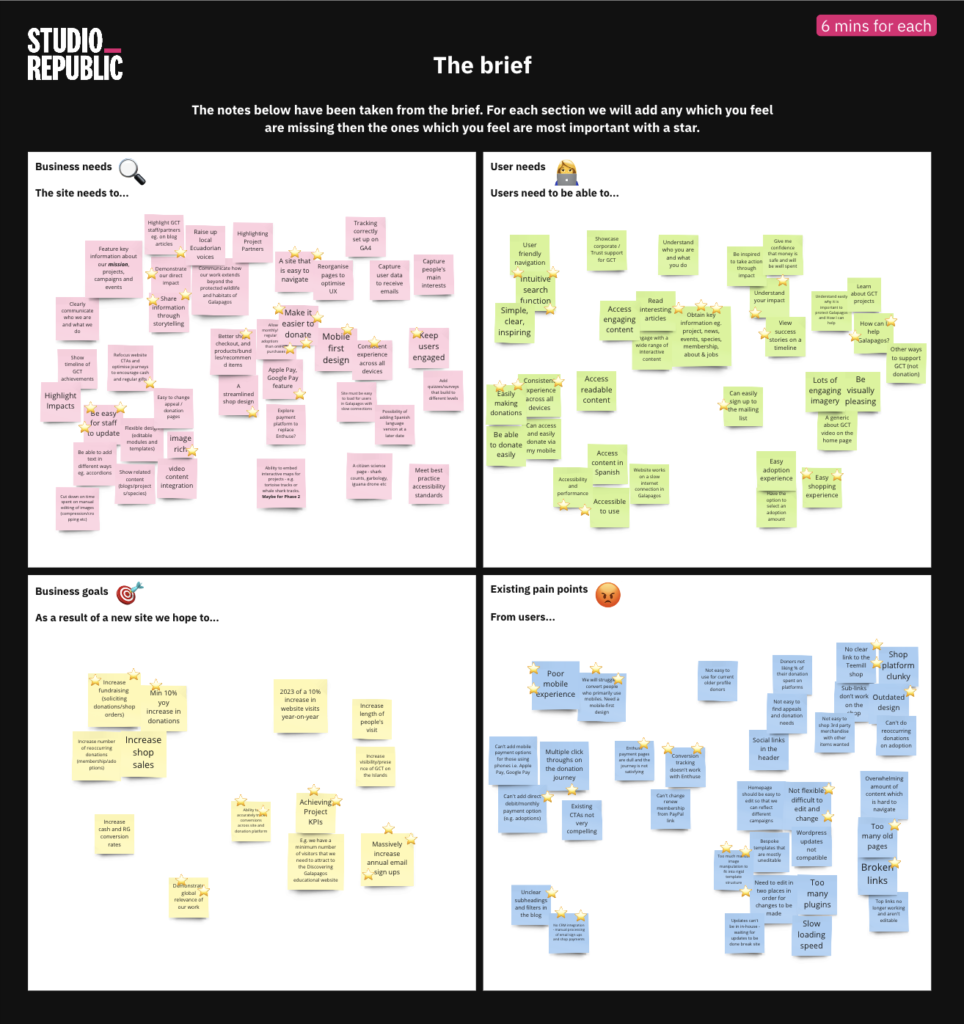
We’ll pick apart your brief, pull out all of your notes and organise them onto the board prior to the workshop. Then we’ll go through these together, filling in the gaps and digging into the key challenges further, so please come prepared to answer lots of questions!
Next, we’ll mark the points which you feel are most important by marking them with a star, helping us to define the key themes within the challenges for each.
We’ll spend time exploring each of the four sections one at a time before moving on.
The four areas are:
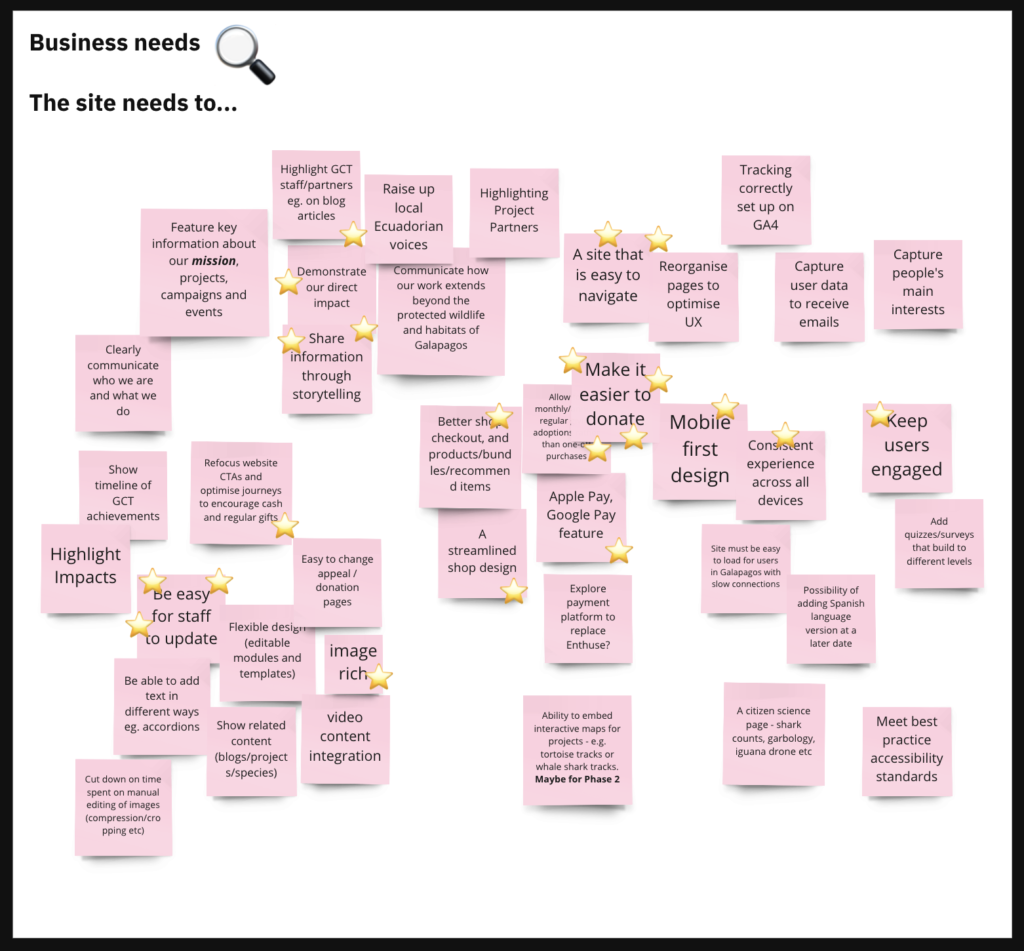
Business needs:
What does the new site need to do from your perspective? For example: be easy to navigate, share information through storytelling, or be flexible to add text in different ways.
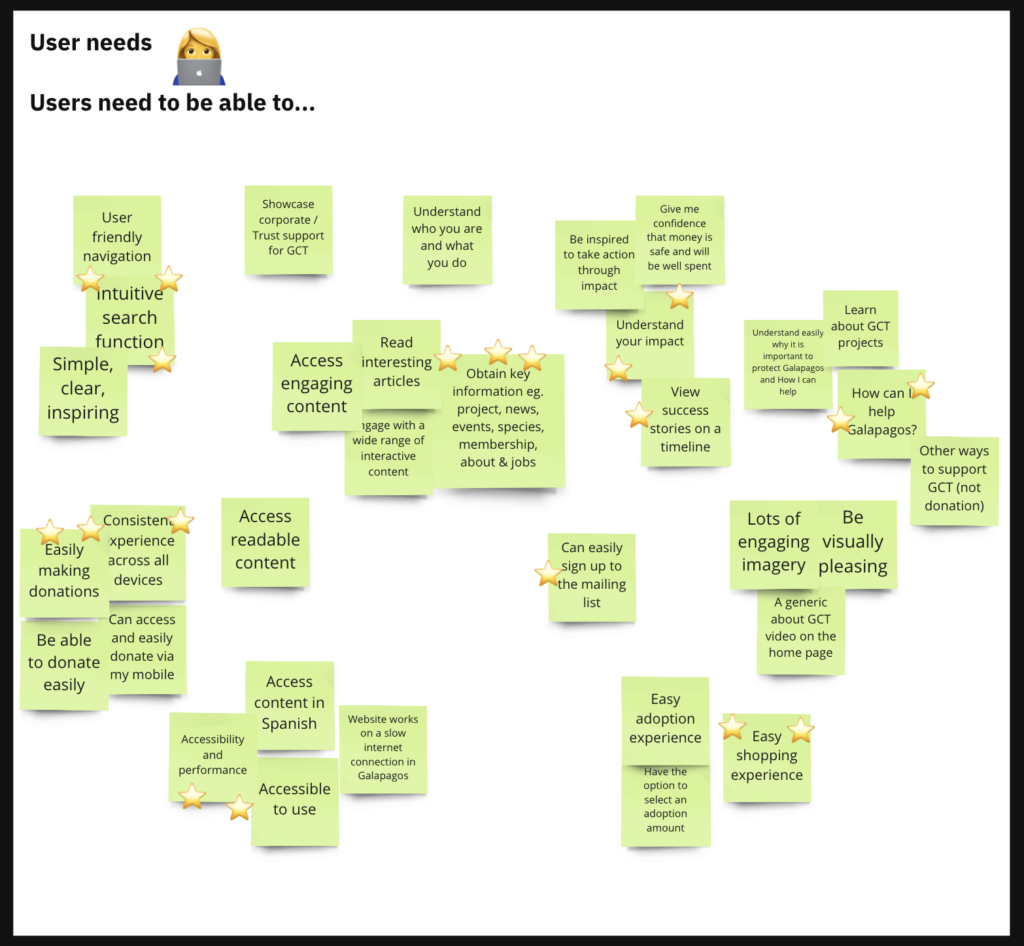
User needs:
What do users need from the site? For example: be able to donate easily or to understand who you are and what you do.
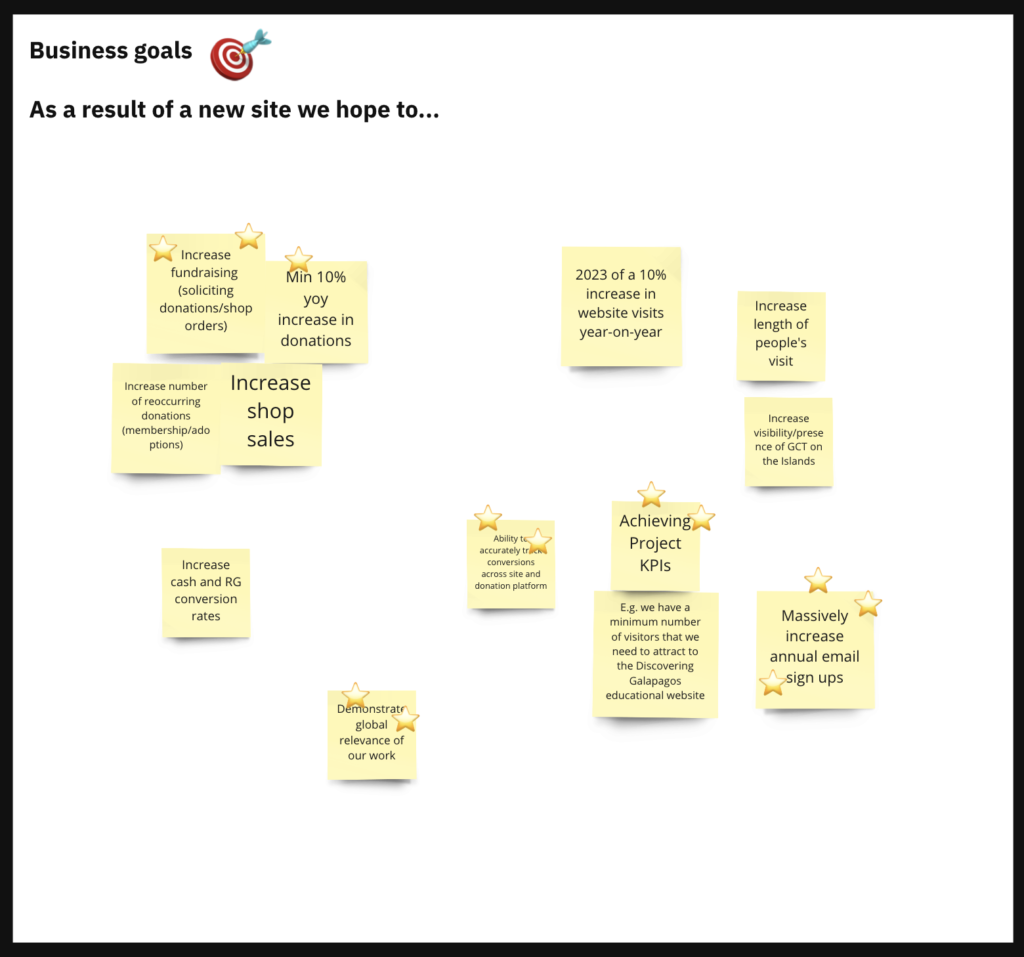
Business goals:
Focussing more on those actual targets and measurable key performance indicators (KPIs) that you hope to hit as a result of the new site, such as the number of email sign ups or donation percentage increases.
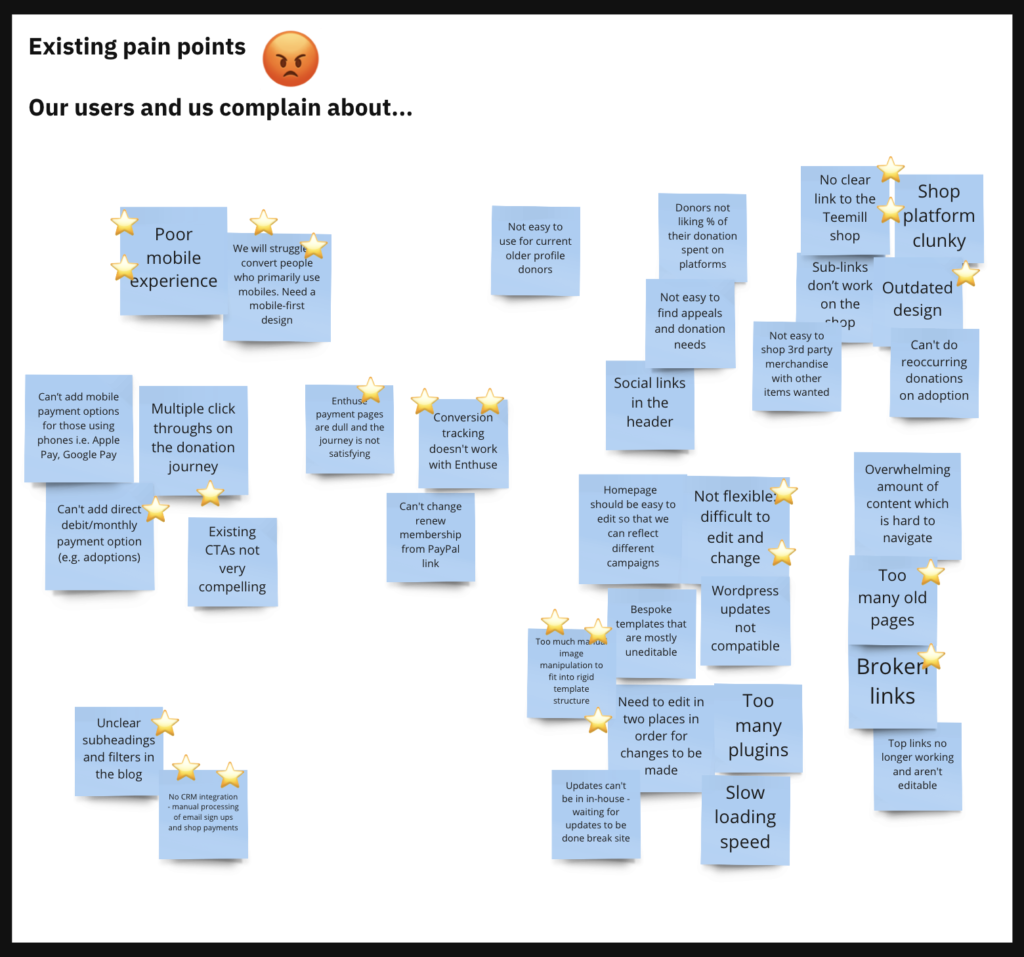
Existing pain points:
Those issues that your users complain about which negatively impact the overall user experience, as well as all the things that frustrate you about the site internally! Examples of these could be: too many click throughs in the donation journey, complex navigation structures, or too many old pages present.
It takes a bit of time to go through all four sections, but this ensures that we leave no stone unturned and feel confident that we have a thorough understanding of what we need to do get the project off the ground and working in the way you and your users want.
2) Key user group insight through creating personas
So, how well do you know your audience? We’re about to find out!
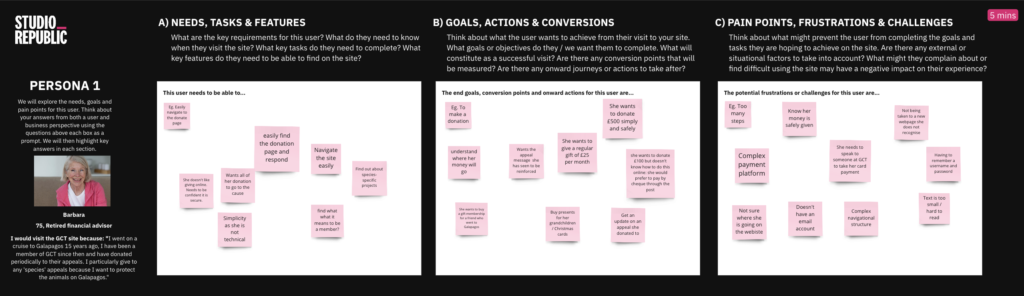
In this exercise we further explore your key user groups outlined in your brief and create personas to help us empathise with them. Personas are semi-fictional characters whose goals and characteristics represent the needs of a larger group of users. For a persona to be really effective, they need to be based on real data collected via surveys, interviews or data analysis, so we know we’re empathising with the right people! We can then use this information to step into their shoes and map out their needs, motivations, frustrations, and goals. This will be used to guide all of our UX actions through the project so, the better we know our audience, the better the solutions will be.
There are three types of methods available to create personas and each provide different levels of reliability and in turn require different amounts of time (and budget) to define.
- Proto personas – based on educated guesses from your team’s knowledge of your audience without carrying out any specific dedicated research to validate your assumptions. These are a very quick, easy and cheap way to gain insight into your assumptions about your audience. However, as they aren’t built on any reliable data, they are subject to bias and limits the accuracy and reliability they provide.
- Qualitative – based on interviews and focus groups to understand your users. This is an excellent way to collect detailed insight into your users needs and goals. The only main downside is, they take a lot of time to carry out making it a pricey process. However, the insight you can gain is invaluable, making it totally worth it.
- Statistical/quantitative – based on larger scale sample methods from the collection of a lot of data such as surveys, user testing, or Google Analytics data to understand your users and their behaviours. This method can be fairly cost effective and quick to do, helping to provide you with key themes. For an even more reliable set of personas, this method can be combined with the qualitative method above!
No matter which method best fits into your budget and capacity, we can a set of viable personas so we can develop an experience that is intuitive, positive and dynamic for your users. We can also support you with carrying out your user research – just get in touch and we can work out the best way to build it into the project prior to the workshop.
3) Reviewing content and page structure
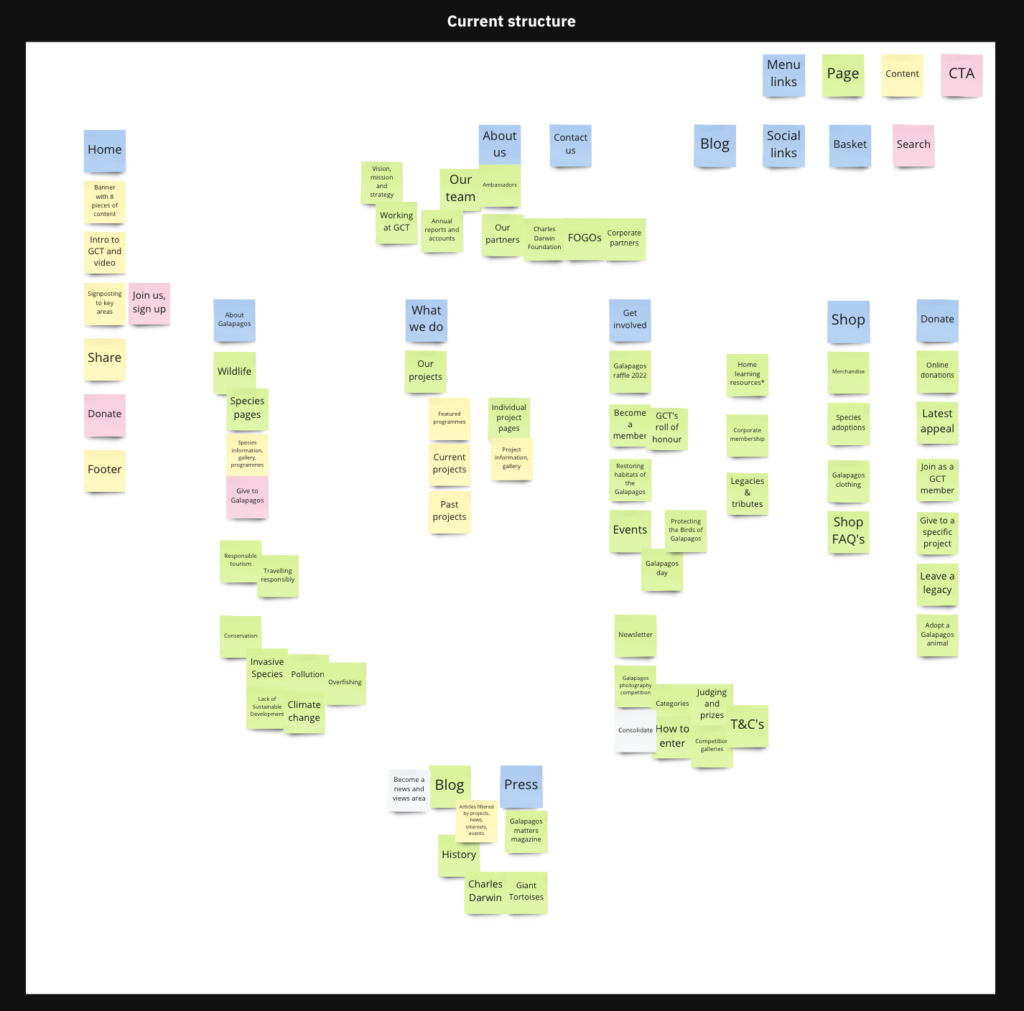
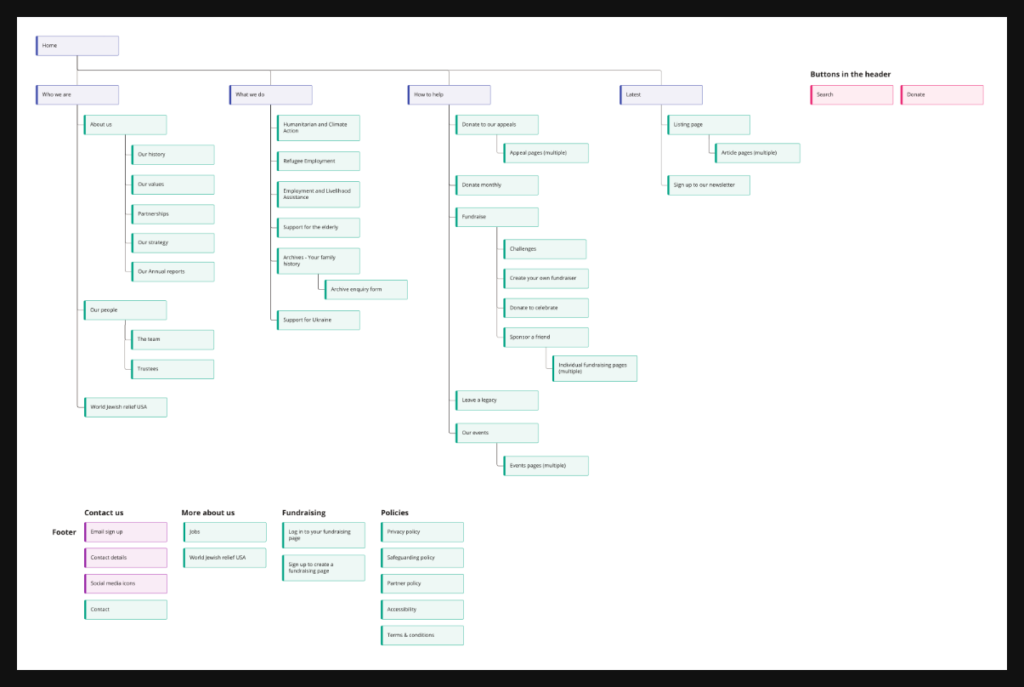
By this point in the workshop we’ll have a good understanding of your users and their needs so we can start to think about how to make the site as intuitive as possible for them. We do this through a sitemap.
These enable us to create the structure for the site by organising navigation links, pages, key content, and the all important calls to action!
We’ll map out the existing structure of your site with menu links in blue, sub-pages in green, content in yellow, and any key call to actions highlighted in pink.
In this exercise we’ll start by deciding which pages and content need to go as well as identify any opportunities to anything new. This will then feed into the overall structure of the site so we can create a neatly-packaged final product that’s relevant, up to date, and easy to use.
For more complex sites, and if budget allows, we may also conduct a card sort after the workshop. Card sorting is a UX research method where your users group your content together in a way that makes logical sense to them. This utilises their insight of how they expect a site to be structured that mirrors their expectations.
The questions show the kind of things we’ll ask you in the workshop to get you thinking about your content and page structure so it’s always a good idea to get your brain ticking with these prompts in advance to gather initial thoughts to come prepared with. If you’ve already had thoughts about your content structure or even conducted an audit, don’t forget to send this over before the workshop!
- How well is this structure serving your users?
- What do you think is wrong with it currently?
- What could be changed?
- What could be removed?
- Is there anything that needs to be added?
- Are areas categorised and correctly labelled in a way which makes logical sense to users?
- Does anything need to be given a higher priority?
- What specifically is it about your site structure that makes it difficult to navigate?
After some in-depth discussions we’ll have a good view of how you see your content, identify the issues and opportunities, and be able to define the problems and next steps which will form the foundation of our work on the sitemap.
4) Additional questions and summary
All of this valuable insight allows us to define the key challenges and objectives for the project that we need to solve throughout our UX design process. This information provides us with a measure of success in order to create a seamless user experience on your new site – that will most importantly work for users, lead to conversions, keep them coming back, and tell others about the positive experience they had using your site.
We’ll close the workshop with any questions that you may have for me and I will explain what the next steps will be in terms of UX deliverables including:
1. Create the sitemap – building on the work we have done in the workshop and carrying out our internal UX processes in order to finalise the architecture of the site.
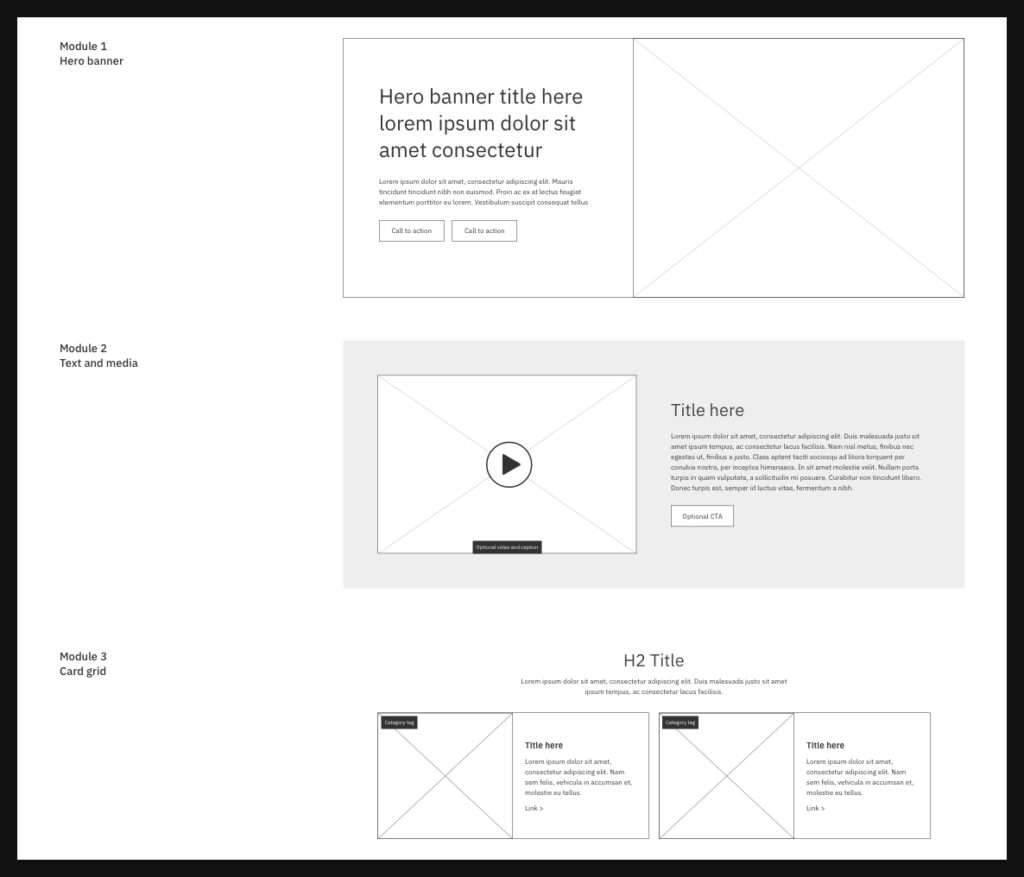
2. Create a set of modules that form the building blocks of your site to enable the functionality required, across mobile and desktop.
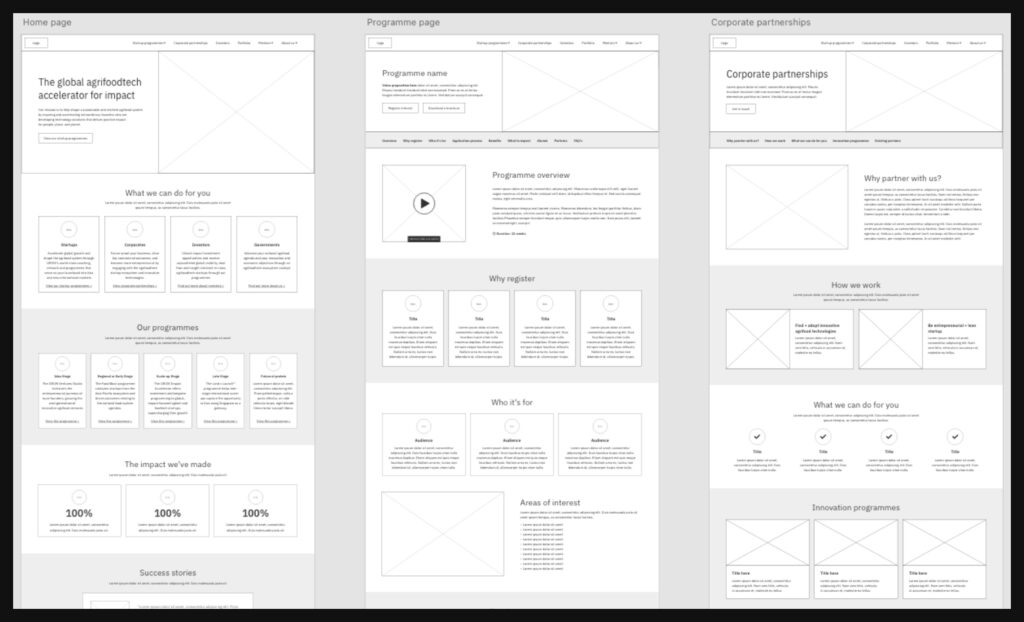
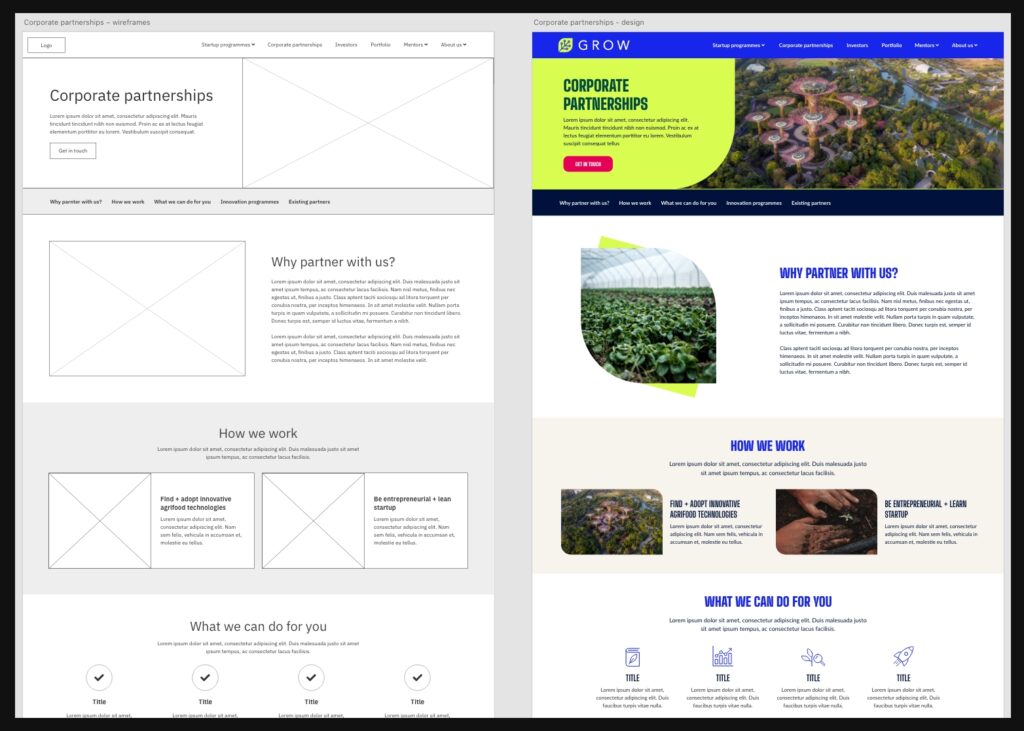
3. Design a wireframe using the modules – to create a clickable prototype which illustrates the layout and structure of the site and test how users will navigate around the site.
4. Once all of the above has been amended as a result of user testing and internal feedback, the framework for the site is signed off and handed over to our experts for visual design.
I hope this has provided you with a good understanding of what to expect in our UX discovery workshop and has given you an insight into our process. If there is anything you’d like to ask more specifically please email me on: harley@studiorepublic.com. I look forward to working with you soon!
Are you ready to amplify your UX?
Hi I’m Harley, UX Lead at Studio Republic. If you’d like to book in a free 30 minute call with me to discuss our UX Audit and your website please click on the button below. Or give me a call on 01962 659 123.